Créer une application web : toutes les étapes de l’idéation à la livraison finale.


Le monde se digitalise, pourquoi pas vous ?
Aujourd’hui, la plupart des entreprises modernes sont équipées d’au moins une application web pour leurs différents services.
Que ce soit pour la gestion financière de votre entreprise, de vos commandes clients et autre paperasse administrative, ou pour un service destiné à vos clients, l’application web est flexible, accessible depuis tout type d’appareil (mobile, tablette & ordinateur), et permet un gain de productivité non négligeable.
Finis les tableaux Excel aux milliers de lignes qui hantent vos pires cauchemars, vous décidez de passer à la webapp. User-friendly, dans l’ère du temps, sécurisée et performante, l’application web permet de proposer à vos employés ou vos clients un service optimal.
Attention toutefois, développer une application web ne se fait pas en un clin d’oeil ! Et demande parfois l’expertise pointue d’une agence spécialisée dans le développement d’applications web (comme nous !).
Pour pleinement profiter de tout le potentiel de votre application et de vous lancer dans un projet qui aura une forte valeur ajoutée, il faut bien comprendre les différentes phases de son développement.
Dans cette série d’articles, 69pixl vous explique les 3 grandes phases par lesquelles passe une agence en développement web pour la création d’une application web, au coeur de notre expertise digitale.
Pour commencer, il est bien sûr nécessaire de déterminer ce que l’on veut faire et surtout pourquoi !
Étape 1 : L’idéation et la préparation
Les besoins
L’étape d’identification des besoins est sûrement la plus importante car elle va en grande partie définir la teneur du projet.
Pour commencer, définissez proprement le contexte :
- Est-ce une app interne ou pour le public ?
- Quelle sera la cible d’utilisateurs ?
- Quelle fonction va remplir cette application web ? Est-ce pour de la gestion, la génération de documents, la dématérialisation d’un service ?…
Votre mission en tant que porteur de projet est de donner le plus de détails sur ce dont vous avez réellement besoin tout en faisant abstraction de vos idées préconçues. Le but n’est pas de décrire votre idée de solution mais bien votre besoin !
Cela permettra à l’équipe de développeurs et à votre agence web de trouver la solution la plus adéquate à vos côtés.
De plus, une bonne compréhension de vos besoins est essentielle à la cohérence des moyens techniques et des solutions à mettre en place :
- Est-ce qu’une application mobile native est nécessaire pour accompagner le service web ?
- Est-ce qu’une version tablette doit être déclinée ?
- Est-ce qu’il faut prévoir une sécurité accrue ?
- Quelle infrastructure va être nécessaire à l’hébergement de l’application ?
Il n’est pas toujours simple de définir proprement ses besoins, mais le faire correctement permettra dans un premier temps de savoir si vous avez réellement besoin de cette application ! Cela peut paraître évident, dit comme ça, mais quand un investissement de temps et d’argent est envisagé, la moindre des choses est de savoir si le jeu en vaut la chandelle. Toutes ces études sont en principe réalisées par le pôle conseil et stratégie digitale de votre prestataire.
L’idée du projet
Voilà. Vous avez un réel besoin, le problème est identifié, et le projet enfin déterminé ! S’en suit alors une phase de réflexion qui permettra de matérialiser vos besoins en un concept précis.
Tout d’abord, l’équipe de développement et vous étudiez ensemble les applications et systèmes déjà existants au sein de l’entreprise et pouvant potentiellement être réutilisées pour le projet. Des fichiers Excel, des calculs papiers ou tout ce qui sert à répondre actuellement aux besoins doit être pris en compte.
Premièrement, cela permettra de mieux comprendre l’état actuel du service en question dans l’entreprise, ce qui fonctionne et ce qu’il manque.
Deuxièmement, ces outils pourront être un point de comparaison, voire un point de départ, pour la phase de développement de l’application.
Puis, parce que les bonnes idées viennent de partout, analysez avec votre équipe les applications similaires que l’on trouve chez la concurrence ou chez d’autres acteurs du secteur.
En tirant le meilleur des meilleures pratiques et en mettant de côté ce qui semble inadapté ou surfait, votre agence web saura proposer des solutions intelligentes et adaptées.
Les besoins de développement
Pour finaliser la phase de préparation, il est nécessaire d’étudier en détail tous les besoins du développement.
Tout cela est possible lors d’un atelier de préparation ou de définition du périmètre fonctionnel par exemple.
Ensuite, cela passe techniquement par le choix des technologies, plateformes et architectures de développement.
Cette phase demande aussi de prévoir ce qu’il est nécessaire de développer dans la première version du projet. Les « proof of concept » sont extrêmement importants dans ce genre de cas.
Rares sont les applications qui étaient parfaites ou entièrement abouties à leur première version ! Saviez-vous notamment que BlaBlaCar, qui fait 100 millions de chiffre d’affaires aujourd’hui, était entièrement gratuit de 2004 à 2011 ?
Commencez par une version légère, qui contient seulement les fonctionnalités vitales et laissez faire le temps ainsi que les retours de vos utilisateurs. Vous verrez ensuite comment faire évoluer l’application, rien ne presse.
Enfin, tous les besoins annexes doivent être évalués et pris en compte pour valider ou non les choix de technologies, puis de budget : fonctionnement des services connexes, traduction, ressources nécessaires, design de l’interface, référencement, etc.
Une fois que tout le monde a bien compris sur quoi va porter le projet, il faut maintenant spécifier formellement ce qui sera développé, le temps nécessaire et le coût.
Étape 2 : Spécification et planification de l’application web
Cahier des charges et cahier des fonctionnalités
Lorsqu’un client fait appel à une agence digitale comme 69pixl, le cahier des charges est le point clé du contrat entre les deux parties. Il permettra de mettre tout le monde d’accord sur les fonctionnalités précises à développer.
Dans notre agence lyonnaise, pour faciliter le plus possible la transition vers le digital, nous vous proposons de développer le cahier des charges à vos côtés.
Le cahier des fonctionnalités, lui, vous permettra d’avoir une vue d’ensemble sur toutes les fonctionnalité qui vont être développées. C’est celui que vous montrerez à vos amis pendant le développement de votre application web !
En cas de besoins flexibles, il existe également une solution dite d’approche agile. Auquel cas, il en s’agit plus d’un cahier des charges bornant la mission qui est rédigé, mais de l’établissement d’un backlog produit.
Dans ce cas, la modification et le retrait de fonctionnalités au fil du développement est possible, lors des sprints (cycles courts de développement durant lesquelles des réunions de planification sont prévus).
Nous parlerons des différences principales entre le développement « classique », d’après un cahier des charges, et celui en approche Agile au sein d’un article ultérieur.
Établissement du devis et du planning
Par la suite, l’étape de planification permettra de gérer au mieux le projet sur toute sa durée.
Tous les besoins sont récapitulés par l’équipe afin d’estimer le temps et le cout de travail.
La planification temporelle permet de savoir au mieux quand sera rendu chaque livrable et d’éviter les dépassements de délais que tout le monde déteste !
Vous pourrez ainsi vous projeter, savoir quand communiquer sur votre application web, ou planifier les formations de vos utilisateurs s’il s’agit d’une application à usage interne qui vient remplacer certains de vos process actuels ou en créer de nouveaux.
Au sein de notre agence de développement web 69pixl, lorsque nous oeuvrons sur le développement d’une application web ou mobile nous prévoyons toujours de livrer à plusieurs étapes du projet, une fonctionnalité à la fois par exemple. De cette manière, vous voyez votre projet et effectuez vos retours en temps réel.
La planification financière, quant à elle, permet de savoir combien vous coûtera votre jolie application. Elle est calculée à partir du salaire de nos super développeurs et du coût des services annexes s’il y en a et elle prend la forme du fameux devis.
Ajustements
Pour finir cette phase de planification, des ajustements sont nécessaires la plupart du temps.
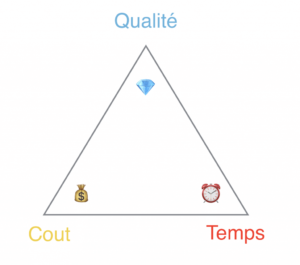
Pour ceux-ci, un principe est simple : Q = T x C.
Cette équation bien simple résume la relation entre les 3 piliers d’un projet, la qualité du produit est proportionnelle au temps multiplié par les couts de développement.
Ainsi, si vous avez besoin de réduire le délai, alors il faudra soit accepter d’augmenter le cout, soit de baisser la qualité.

Mais comme nous n’aimons pas baisser la qualité de nos développements, nous préférons réduire le nombre de fonctionnalités à la place, ou alors être plus flexibles en termes de calendrier.
Concrètement, il nous est arrivé de faire jouer ce triangle Qualité – Coût – Délai en faveur du client.
N’étant pas pressé de recevoir son produit terminé, un de nos clients a décidé de nous laisser 3 mois pour développer son application alors que 30 jours étaient prévus à l’origine, afin de s’aligner sur son budget.
Ceci permet à l’agence de diversifier ses activités pendant ces 3 mois, en ne travaillant que 10 jours par mois sur l’application du client, ce qui permet d’atteindre nos objectifs financiers par d’autres moyens. Là encore, la flexibilité est le maître mot.
Une fois que le cahier des charges et le cahier des fonctionnalités sont rédigés et validés, que le devis et ses annexes ont été acceptés, c’est que votre application est spécifiée, planifiée, et prête à envoyer au pôle expérience utilisateur et web design, qui va réaliser tous les préparatifs afin de réaliser le parcours utilisateurs ainsi que la conception graphique de votre projet, préalablement à son passage au pôle développement !
Vous l’attendiez avec impatience, après de longues heures de travail de réflexion, vous pouvez désormais imaginer que les développeurs sont passé à l’action. Ils sont à leurs ordinateurs, programmant frénétiquement…
Mais comment se passe cette phase de leur côté exactement ?
Etape 3 : La phase de réalisation de l’application web
Initialisation
Pour démarrer la phase de réalisation du développement d’une application web, une série d’étapes préliminaires sont nécessaires.
Tout d’abord, la modélisation de la base de donnée. Celle-ci sera au coeur de tout ce qu’il se passera sur votre application web, puisque c’est elle qui contiendra toutes les données lues et écrites par l’application.
Pour fluidifier au maximum la circulation de cette information, il est nécessaire de détailler sa structure avec soin.
Si un framework est utilisé pour votre application, c’est à dire un système de fondations qui permet d’alléger le développement de l’application web, il faut commencer par le mettre en place.
Enfin, les tâches sont découpées en différentes parties, ou en sprints si nous travaillons en méthode agile comme nous aimons faire chez 69pixl.
Une planification très détaillée des différents objectifs étalés dans le temps, tout ça préparé en compagnie du porteur de projet.
C’est en faisant une planification au poil que nous laissons la place à du travail créatif, de qualité et en évitant au maximum les retards et dépassements de budgets pour le développement d’une application web !
Cycles de développement
Le développement de l’application web commence.
Aujourd’hui, dans de nombreuses agences digitales, le développement se fait souvent de manière agile, c’est-à-dire découpé en plusieurs sprints pendant lesquels sont développés étapes par étapes les différents éléments du backlog produit, c’est à
dire ce qui compose les fonctionnalités de l’application.
Ces sprints sont des cycles très courts de développements, de 5 à 10 jours, au format prédéterminé.
Au début de chacun, un point de planification pour le développement de l’application web est réalisé avec le porteur de projet. L’objectif étant de déterminer quelles sont les différentes tâches à développer en priorité, et quels sont les critères qui vont permettre de valider le travail effectué.
Ces points permettent également d’ajuster l’existant, de rajouter des spécificités, retirer des fonctionnalités, ou modifier l’interface utilisateur. Flexibilité est le maître mot en cas de développement agile.
Chaque fin de de sprint, est marqué par la livraison d’une ou plusieurs fonctionnalités concrètes, testables et soumises à approbation du décideur.
Cela marque également le passage à l’étape suivante, et ainsi de suite jusqu’à ce que l’intégralité du backlog produit soit développé, et que l’ensemble de l’application web soit fidèle aux attentes initiales.
Il arrive cependant que nous travaillions encore en mode de développement d’application web plus classique.
C’est le cas lors de missions précises dont le fonctionnement final est déjà très clair chez le porteur de projet. Le besoin de flexibilité est donc moins important, et notre agence de développement web se concentre sur le cahier des charges, qui est rédigé en amont et borne parfaitement la mission.
Quelle que soit la méthode employée chez 69pixl, l’un de nos outils de gestion de projet collaboratif, Monday est accessible à nos clients à tout moment pour suivre en temps réel l’avancement des tâches développées.
Ainsi, pas de surprise : vous savez exactement où les développeurs en sont par rapport à l’avancée de votre application, et sur quelle fonctionnalité ils sont en train de travailler à un instant T.
Livraison finale
Une fois toutes les étapes passées avec succès, et les sprints validés, le projet se termine par une nouvelle batterie de tests de l’application web complète. Par les développeurs, et par le client, bien évidemment.
Ce dernier effectue alors ses derniers retours, notamment sur les potentiels bugs (qui n’arrivent jamais, bien sûr !), qui seront corrigés avant la sortie définitive de l’application web.
En principe, cette étape de fin est toujours très fluide, puisque le projet a été livré petit à petit tout au long du développement de l’application web, que l’essentiel des fonctionnalités est approuvé depuis un moment, et que l’ensemble des bugs a déjà été résolu.
Cela permet d’en profiter pour se concentrer sur le lancement de l’application : communication et teasing si elle est destinée à un public extérieur, rédaction de documentation et formations si elle est vouée à être utilisée en interne.
Selon l’importance du projet et son public de destination, c’est également pendant cette période de transition entre la fin des développements et la mise en ligne définitive que se déroulent d’éventuelles phases de beta-testing, durant lesquelles des utilisateurs sélectionnés vont tester l’application en situation réelle et faire leurs retours personnels pouvant avoir un impact et entraîner une nouvelle étape d’ajustements avant validation définitive.
Le projet se clôture ensuite par la mise en production de l’application, c’est-à-dire le déploiement de l’application sur un serveur distant pour qu’elle soit accessible à tous les utilisateurs.
Il n’y a plus désormais qu’à mettre en place un suivi, du monitoring, et recueillir les avis de ses utilisateurs pour la faire évoluer à l’avenir, et ça y est, votre application est prête à l’emploi ! Le pilotage de votre application au quotidien, en se basant sur les conseils du pôle stratégie digitale de votre agence web vous permettra de calculer tout ce que celle-ci vous apporte, en faisant correspondre les résultats aux objectifs que vous vous êtes fixés.

